Landing Page Design
Conversion-optimized landing page design to help your highest traffic journeys perform their best.
The Highlights
Strategy & Copywriting
Multiple Revisions
Dev-Ready Figma File
USD
Order Now & Get It Delivered
Dec 28How it Works
Choose a Package
Yay! You’re done this step!
Checkout & Pay
To reserve your delivery date.
Complete Onboarding
A questionnaire we send you via email after purchase. To help us understand your brand, product, and conversion goals.
Please note, our team will not start your Oddit until your onboarding is submitted.
Sit Back & Relax
While we work our magic over the next 3 weeks.
Final Delivery
Sent by email, sealed with love.
Brand Information
Select Landing Page Type
How do I choose the right pages?
We suggest tackling Odditing the pages where the most traffic is being driven.
Our most commonly Oddited pages for direct-to-consumer brands are homepage, product page templates, collection page templates, and landing pages.
Our most commonly Oddited pages for SaaS brands are homepage, product pricing, landing pages, and booking or signup flows.
Kick-Off Call
In order to get started we need a few additional pieces of information, which we find is always best done on a call with you (and your team if you want!)
Once you complete your purchase you’ll be given the option to book right away, or at a later date.
Order Summary
Landing Page Design
$2,500.00

Includes:
Estimated Turnaround
Estimated Turnaround
Total
$2,500.00Kick-Off Call
Kick off call with a member of leadership team to set the tone for the project.
Dev-Ready Design
Every asset, section, and layout built in Figma and battle-tested by thousands of developers.
No Retainers, No Contracts
Zero commitment, only what you need. You can always come back for seconds.



Product Showcases
Product Showcases
Listicles & Quizzes
Click-Through
Discount Campaigns
Event Registrations
Product Showcases
Product Showcases
Listicles & Quizzes
Click-Through
Discount Campaigns
Event Registrations
Whatever you sell online, our full-stack conversion experts will find your brands unignorable features and weave them into a conversion optimized landing page.
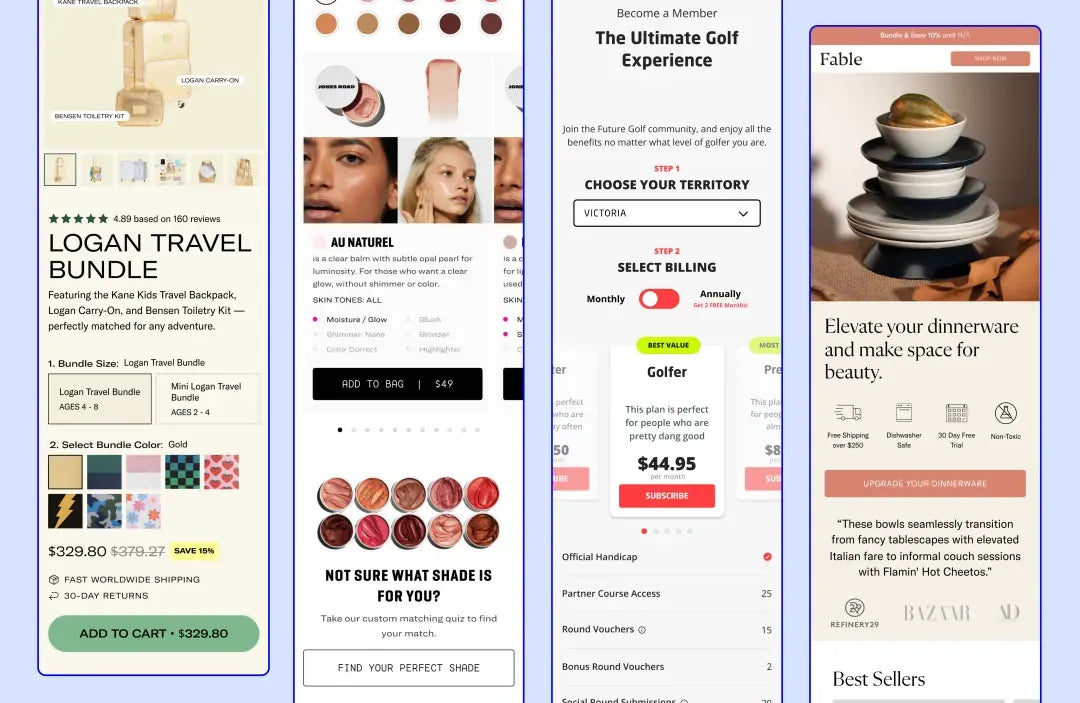
Click the logos below to view some recent landing page work.
Landing Page Design
Have questions about your landing page needs? Chat with an Odditor.
Book A Discovery CallHow it Works
Book Your Kick-off Call
Strategy & Design
Revise and Deliver
What We’re Especially Good At

Establishing the Ideal Page Flow

Clear, Simple Copy, Built to Convert

Fresh Ideas, Fresh Execution
Get a Free Oddit Design!
Get a taste of the Oddit experience with 1X free redesigned section from any page of your website or product. No credit card required.

What’s a Section?
Think of a section like a slice of a page, containing specific content & functionality–like a product card or reviews section.
Collapsible content
What if I need help with development?
We have an amazing in-house development team that have helped hundreds of Oddit customers bring their designs to life as intended. But our Oddit report and landing page design engagements do not include development outright, it is a separate scope. Learn more here or book a call with our team right here.
If you're looking for a more full-service engagement, you can also book a call with our Oddit Service division where you can get everything from strategy sessions, to ground-up website design & builds.
To learn more book a call with our team right here.
Do you build websites from scratch?
Yes! We approach full-site design & builds with the same brand-first CRO lens, just with a slightly more intimate & deeper partnership. If you're interested in a full-site build or other custom engagement, book a call with our Head of Oddit Service, Cameron, right here.
How many revisions do I get?
There are 2 opportunities for feedback and revisions in your Oddit Landing Page design.
- Once stategy, content, and our first design pass is complete, a prototype is sent to your team for review. All feedback is left directly in Figma comments.
- Once our team reviews and makes the changes, your team is given another opportunity to comment.









